اليوم أقدم لكم كود الدردشة مثل الفيس بوك تماما
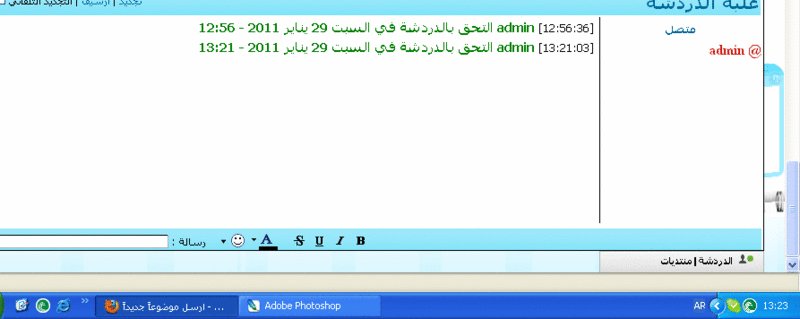
صورة للكود:

اولا يمكن وضعه في
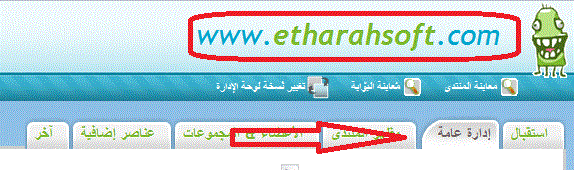
لوحة الاداره ـــــــ>اداراة عامة ــــــ>الرسائل و الإيميلات ــــ> الإعلانات الخاصة
بل الصور




ثانيا نضع هذا الكود في ورقة تصميم ال css



صورة للكود:

اولا يمكن وضعه في
لوحة الاداره ـــــــ>اداراة عامة ــــــ>الرسائل و الإيميلات ــــ> الإعلانات الخاصة
بل الصور
- الكود:
<div id="myfooter" style="height: 40px; position:
fixed; width: 800px; top: auto; right: 0pt; margin: 0pt auto; bottom:
-15px; left: 800px; font-weight: bold;"><div id="fbfcbframe"
style="border: 1px solid black; padding: 0px; background: none repeat
scroll 0% 0% white; display: none; -moz-background-inline-policy:
continuous; position: fixed; bottom: 25px; right: 23px; width:
900px;"><div style="border: 1px solid rgb(37, 69, 136); margin:
-1px -1px 0px; padding: 4px 8px 5px; font-family: 'lucida
grande',tahoma,verdana,arial,sans-serif; font-size: 11px;
background-color: rgb(82, 110, 166); color: white; text-align:
left;">دردشة منتديات ضع اسم منتداك هنا</div><iframe
style="border: 0px solid black; margin: -2px -2px 0px; background: none
repeat scroll 0% 0% transparent; height: 290px; width: 900px;
-moz-background-inline-policy: continuous;"
src="/chatbox/chatbox.forum"></iframe></div><script>function
toggleframe(){var x =
document.getElementById('fbfcbframe').style;if(x.display=='none'){x.display='block';}
else {x.display='none';}}</script><div id="fbfcb"
class="unclicked"
onclick="toggleframe();if(this.getAttribute('class')=='unclicked'){this.className='clicked'}else{this.className='unclicked'}"><img
src="http://i78.servimg.com/u/f78/15/58/63/34/untitl11.png">
<font size="1">الدردشة|منتديات ضع اسم منتداك هنا </font>
</div></div>




ثانيا نضع هذا الكود في ورقة تصميم ال css
- الكود:
#myfooter{
background-image: url(http://i78.servimg.com/u/f78/15/58/63/34/sans_t13.jpg);
background-repeat:
no-repeat;
}
#myfooter:hover{
background-image: url(http://i78.servimg.com/u/f78/15/58/63/34/sans_t14.jpg);
background-repeat:
no-repeat;
}
#myfooter img{
border: 0px;
margin-top: -12px;
padding-right:
20px;
}





 الدردشة|منتديات اثاره سوفت
الدردشة|منتديات اثاره سوفت

 الجنس
الجنس عدد المشاركات
عدد المشاركات




